Hôm nay Web AVC Agency xin hướng dẫn các bạn cách thêm sản phẩm của một danh mục bất kỳ lên trang chủ .
Lưu ý : Các hướng dẫn trên chỉ áp dụng cho web mua tại Web AVCAgencyvà các web sử dụng themes Flatsome . Hướng dẫn này không áp dụng được đối với các themes khác.
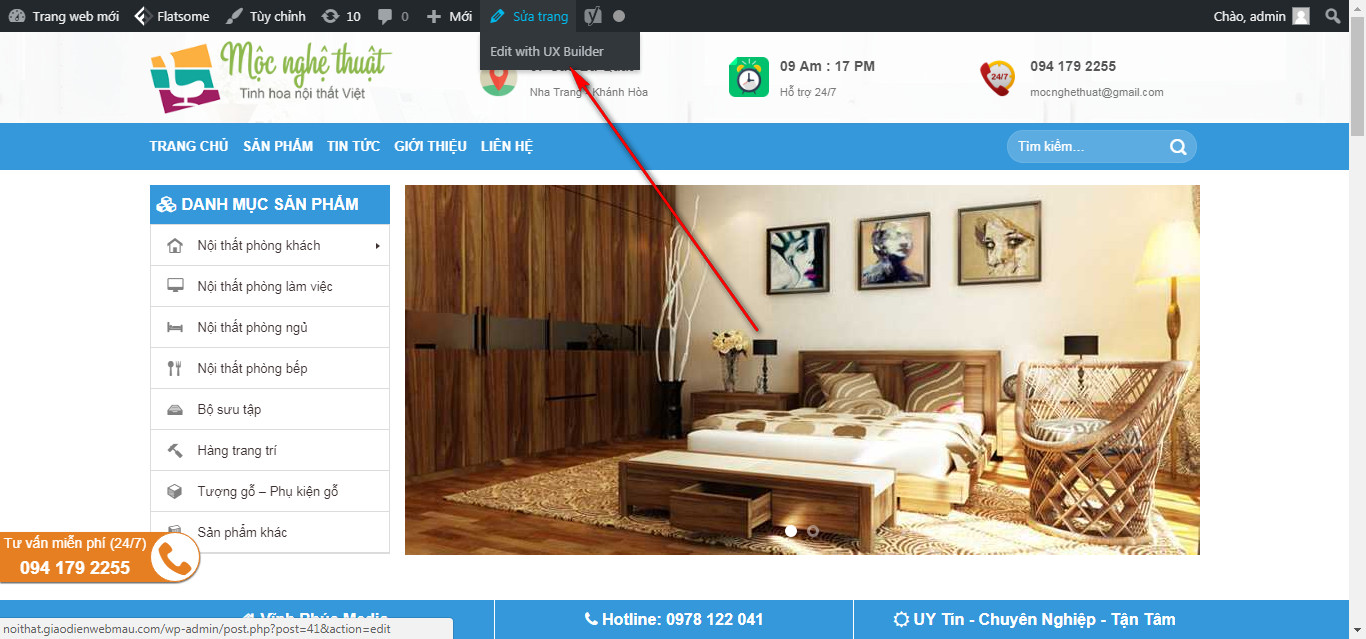
Sau khi đăng nhập vào tài khoản quản trị , tại giao diện trang chủ, các bạn bấm vào Sửa Trang -> Ux Builder:

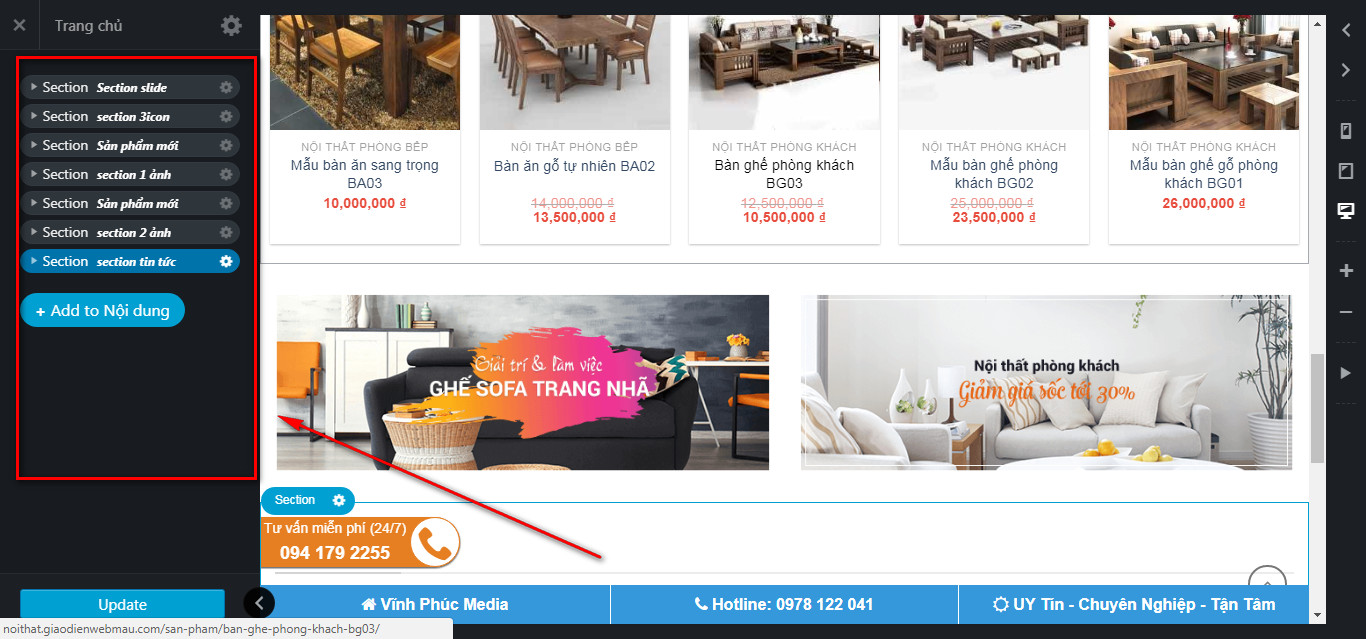
Sau khi Ux Builder load xong, các bạn sẽ thấy một giao diện kéo thả trực quan. Bên trái là các section – Mỗi section tương ứng với 1 mục ở bên phải – Như sản phẩm mới, tin tức, sản phẩm khuyến mãi. Việc phân chia theo Section như vậy sẽ dễ dàng hơn cho các bạn trong việc quản lý các mục.

Để thêm 1 Section hiển thị sản phẩm của một loại danh mục, các bạn bắt đầu bấm vào Add to nội dung. Thứ tự phân lớp sẽ là Section -> Row -> Block hiển thị Sản phẩm. Xây dựng section theo lớp như vậy sẽ đảm bảo hiển thị tốt ở tất cả giao diện, không bị kéo rộng ở giao diện có độ phân giải cao 1900px.

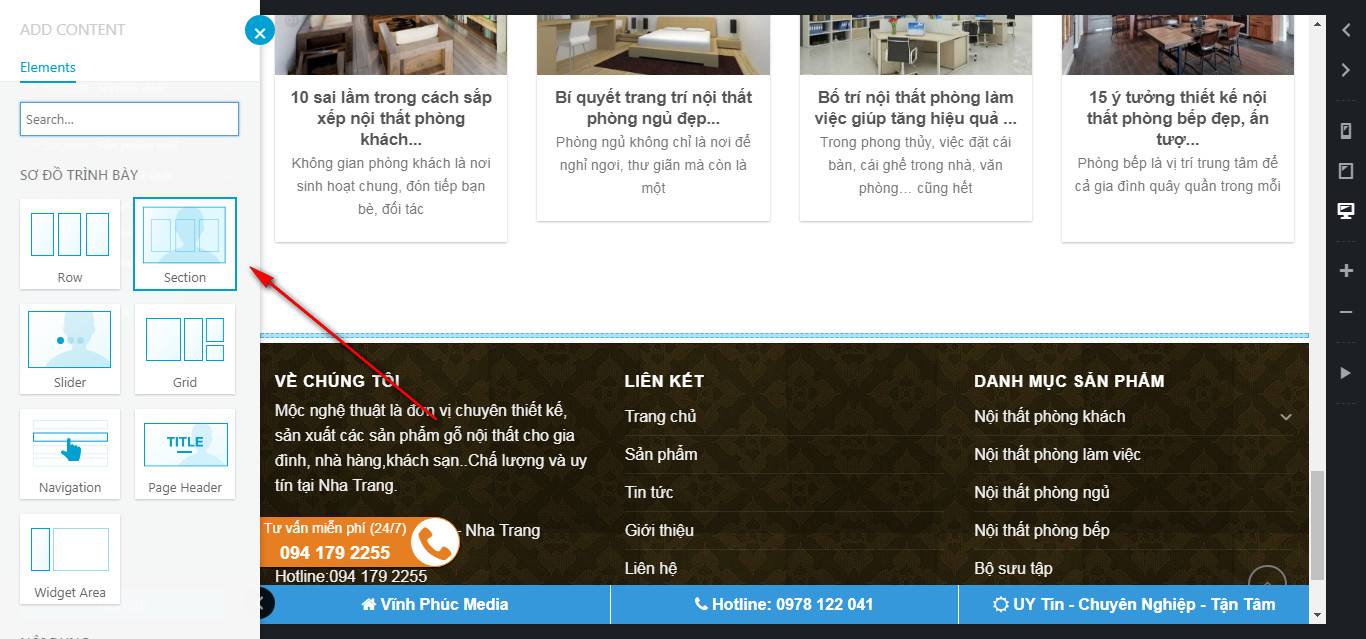
Vào Add to nội dung -> Và chọn Section:

Tại đây – Các bạn để là Default (mặc định) và bấm Apply
Sau khi đã có Section -> Các bạn bấm vào giữ section vừa mới tạo -> Chọn add Element -> Và chọn Row:

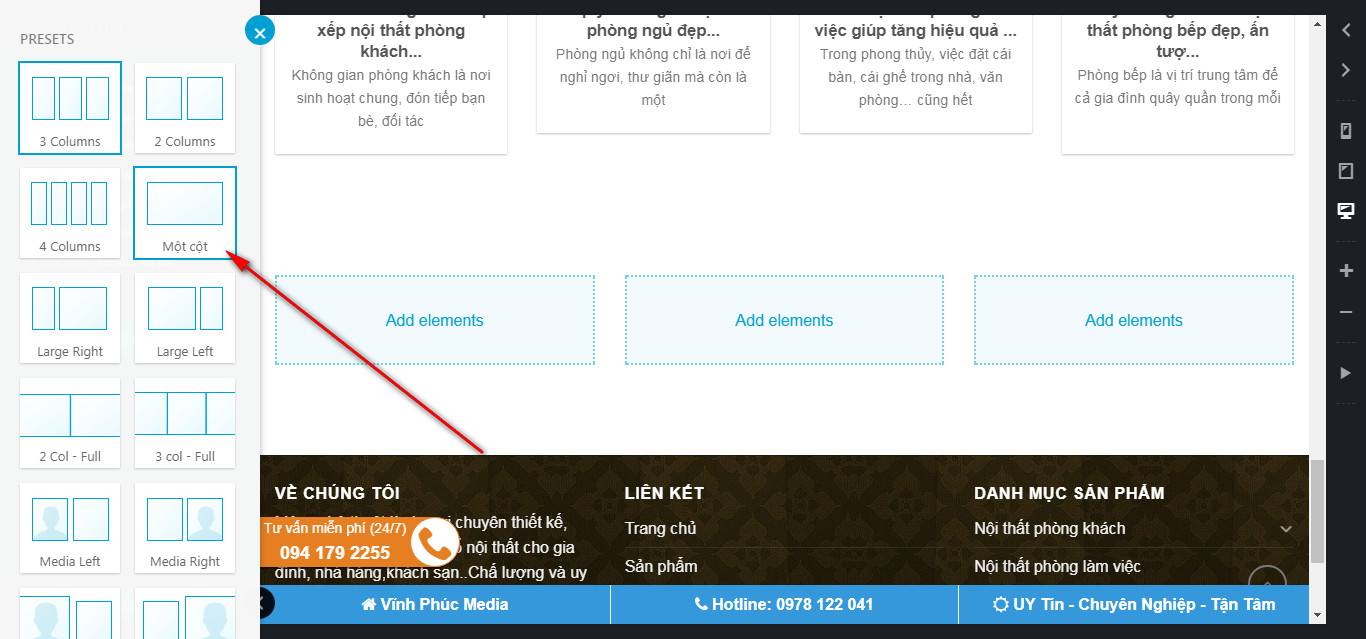
Tại đây chọn số cột hiển thị cho Row là 1 cột . Số cột này tùy theo yêu cầu của bạn. Tại ví dụ này, ta cần hiển thị sản phẩm dàn trang theo 1 hàng – Nên chọn số cột là 1.
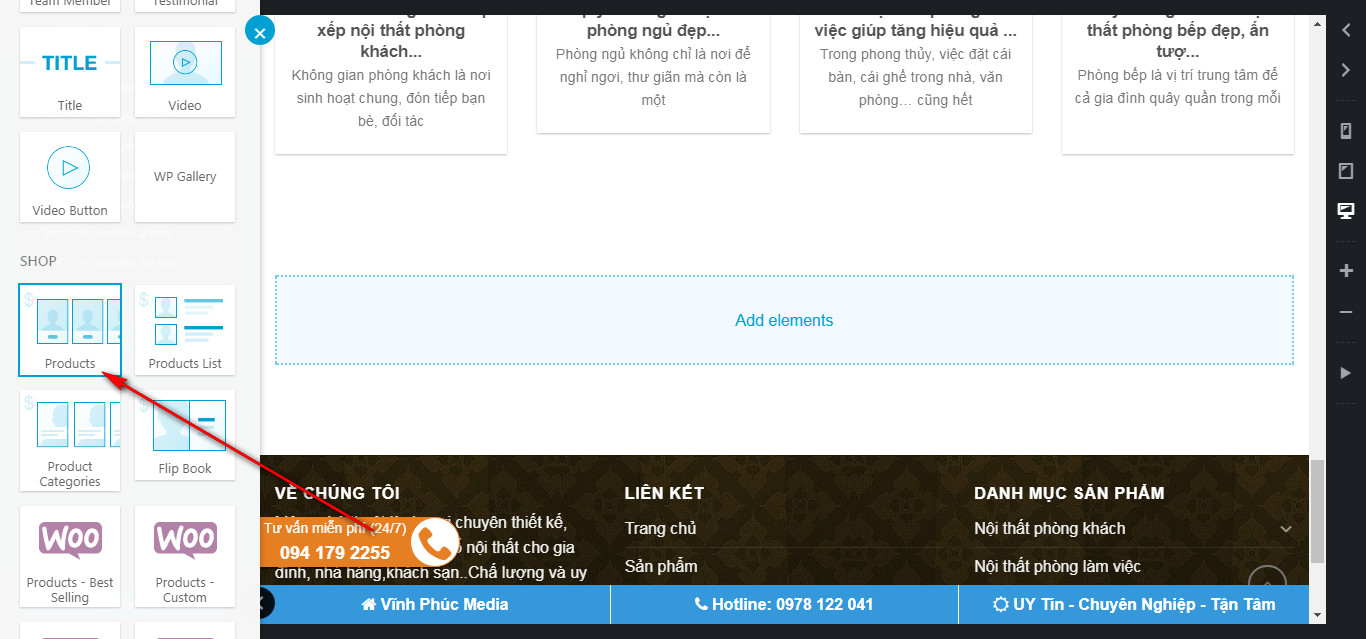
Sau khi đã có Row . Bạn bấm vào Row vừa tạo và chọn Add Elements. Tại bước này, bạn kéo xuống dưới phần Shop và chọn Block Products

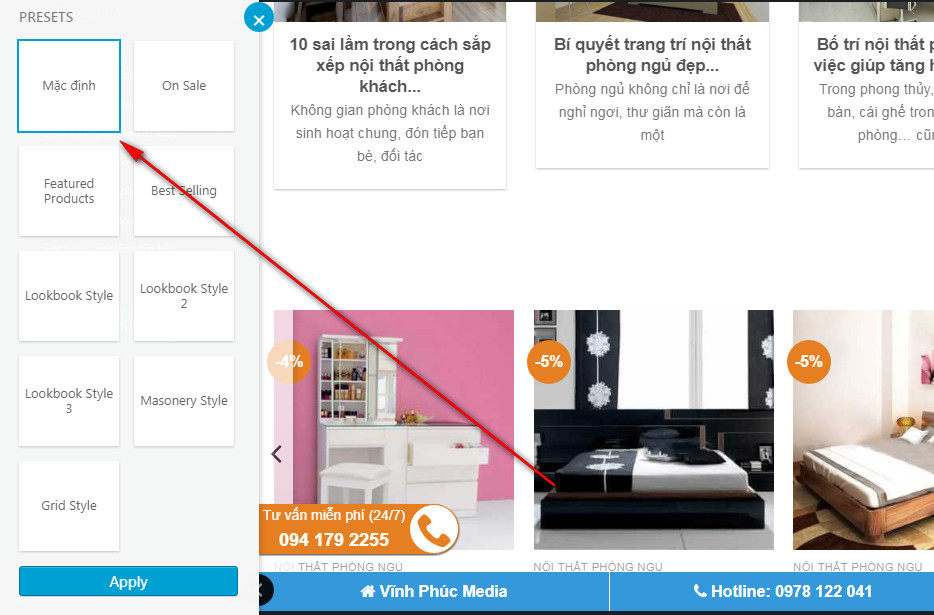
Block này sẽ có nhiều tùy chọn hiển thị sản phẩm như : On Sale ( Sản phẩm dang sale), Best selling (Sản phẩm bán chạy) .. Trong ví dụ này, tôi chọn mặc định ( Default)

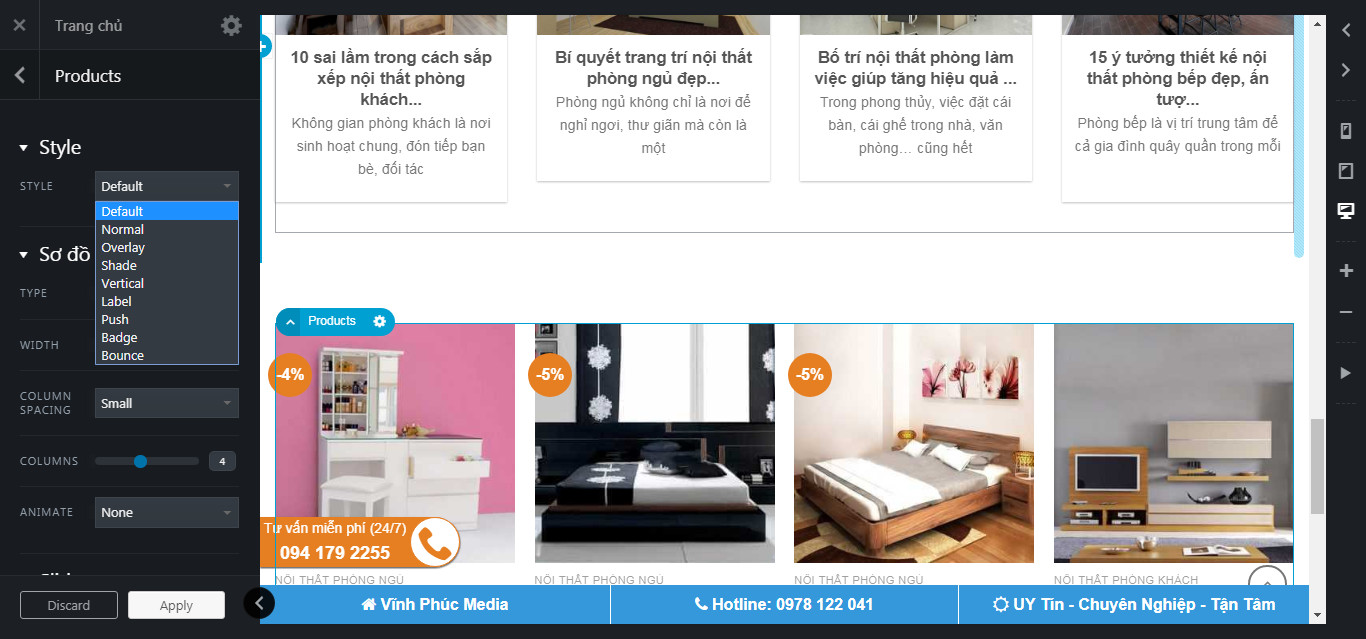
Lúc này sẽ hiện ra một khung tùy chọn chi tiết cho phần sản phẩm này. Có các tùy chọn chính như Style , Type và Columns.

Phần style có nhiều kiểu hiển thị như Bình thường, chữ nằm trong ảnh(Overlay), Chữ và ảnh nằm ngang (Vertical). Phần này các bạn hãy thử và trải nghiệm. Trong ví dụ này, tôi chọn Kiểu là Normal (Lưu ý kiểu default và normal giống nhau về hiển thị – Nhưng kiểu Normal có tùy chọn chỉnh kích thước ảnh, còn default thì không)

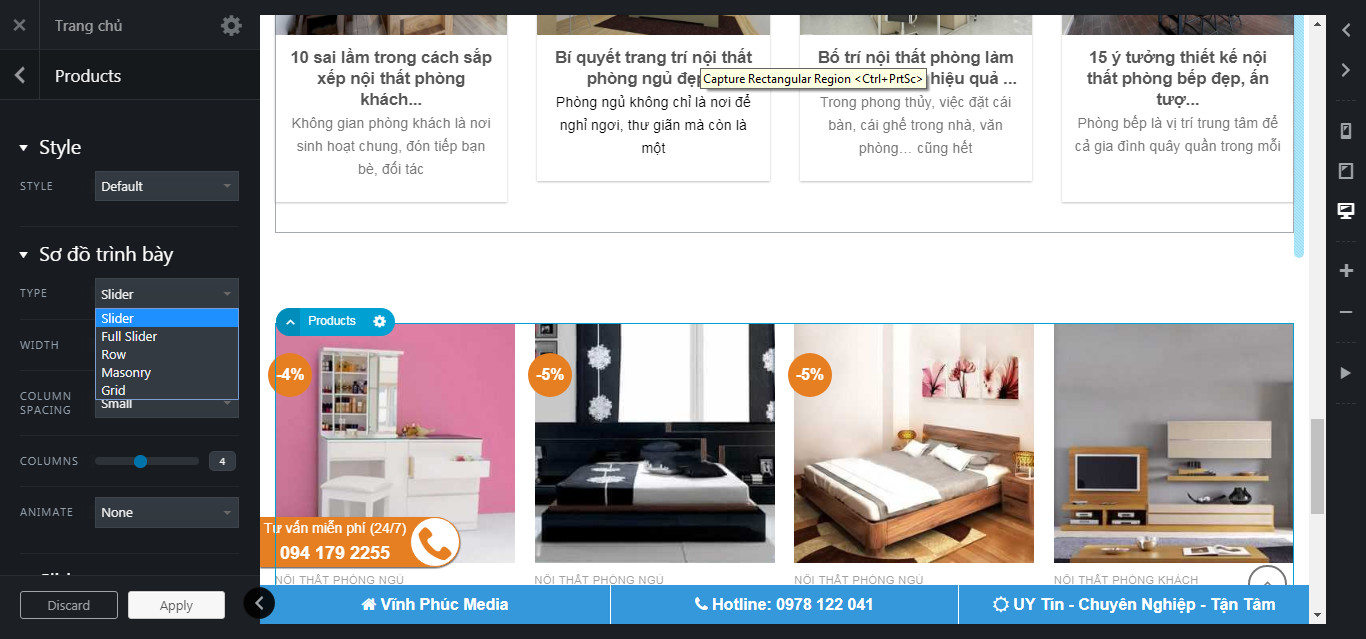
Ở phần Type khá đơn giản :
Slider: Hiển thị sản phẩm theo kiểu slide
Row: Hiển thị theo kiểu hàng:
Các tùy chọn còn lại , các bạn có thể thử và trải nghiệm. Trong ví dụ này, tôi chọn Row.

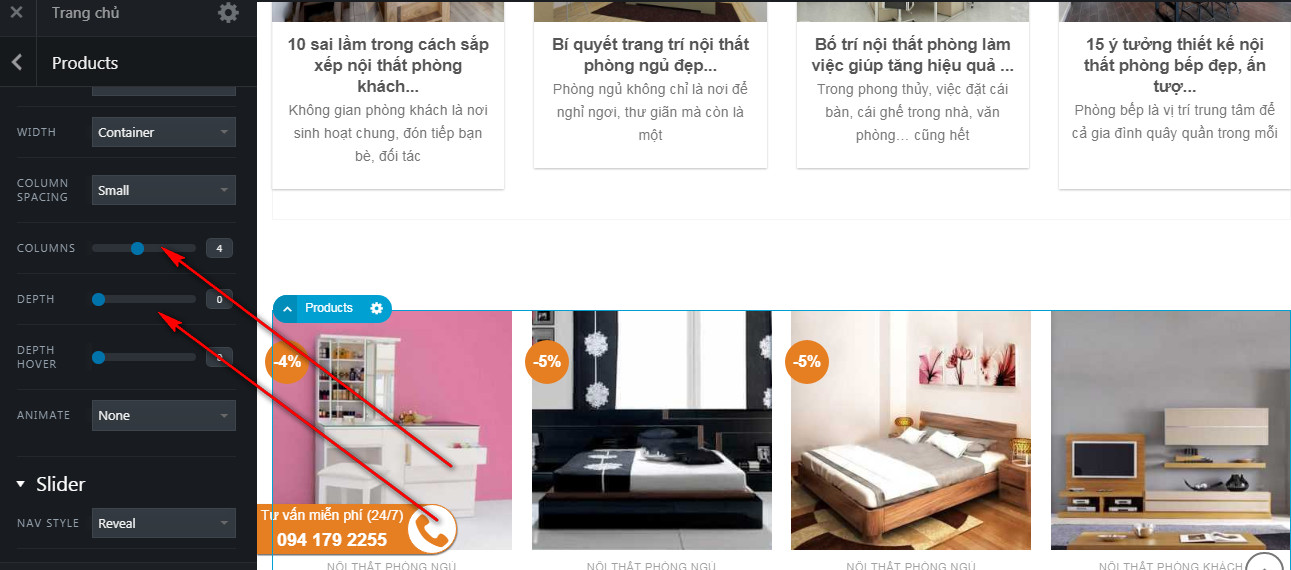
Phần Column: Số sản phẩm trên 1 hàng
Phần Depth: Border cho mỗi 1 sản phẩm
Depth hover : Border khi hover.
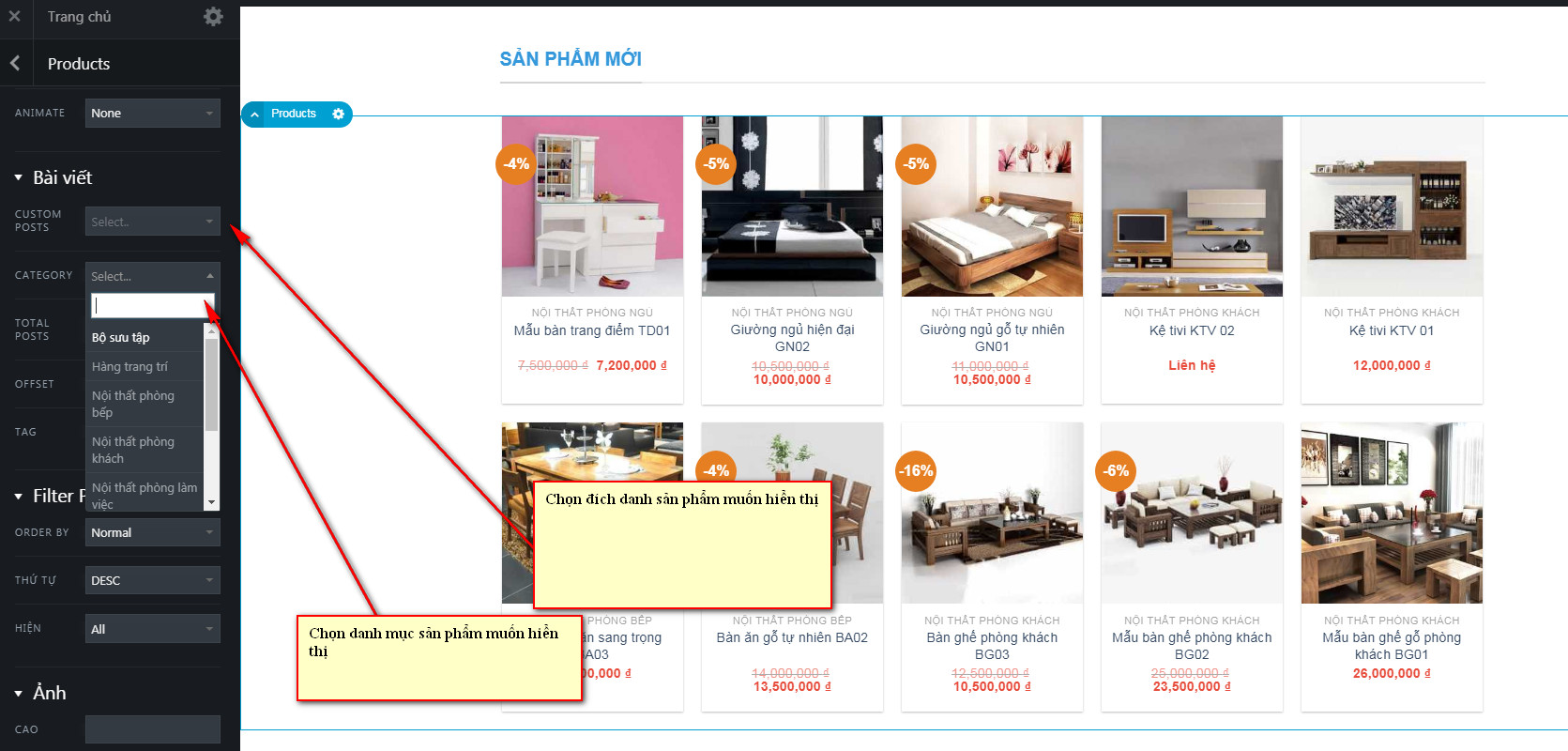
+ Chọn Danh mục sản phẩm cho các sản phẩm:

Các bạn kéo xuống, ở phần bài viết, sẽ có 2 phần là Custom Posts và Category Post. Phần Custom Posts là các bạn có thể chọn đích danh các sản phẩm sẽ hiển thị. Ở phần Category Post, các bạn có thể chọn danh mục muốn hiển thị sản phẩm. Khi mục danh mục được chọn, sẽ chỉ có những sản phẩm thuộc danh mục đó được hiển thị ra ngoài.

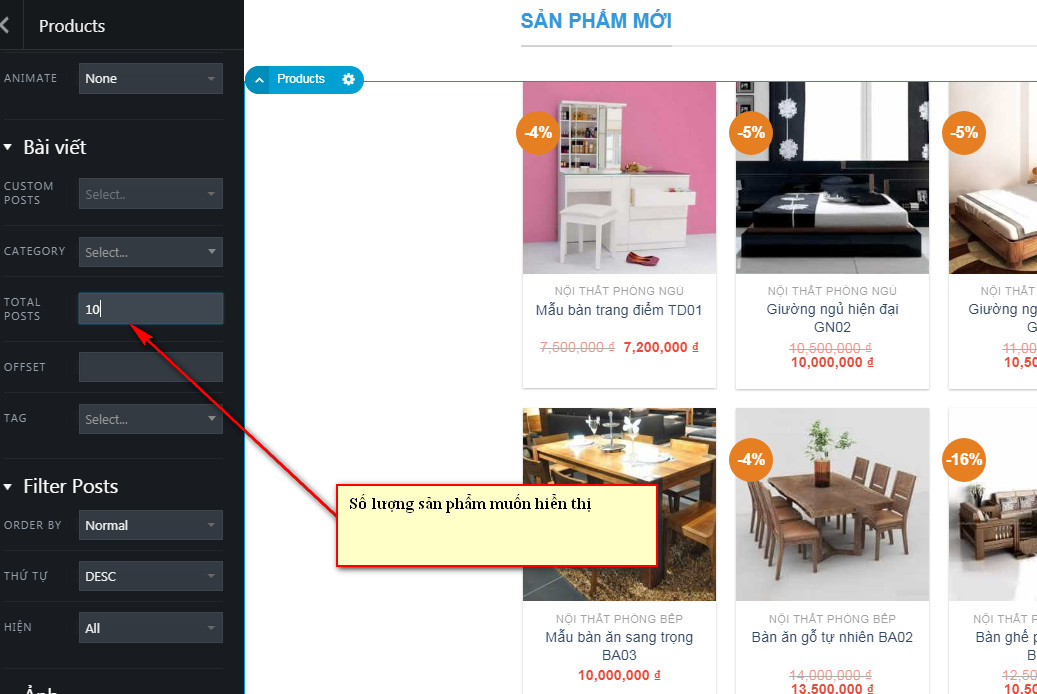
Các bạn có thể chọn số lượng sản phẩm muốn hiển thị. Phần này tốt nhất nên từ 8 – 32 Sản phẩm, tránh nhiều quá sẽ làm tăng quá trình load trang.

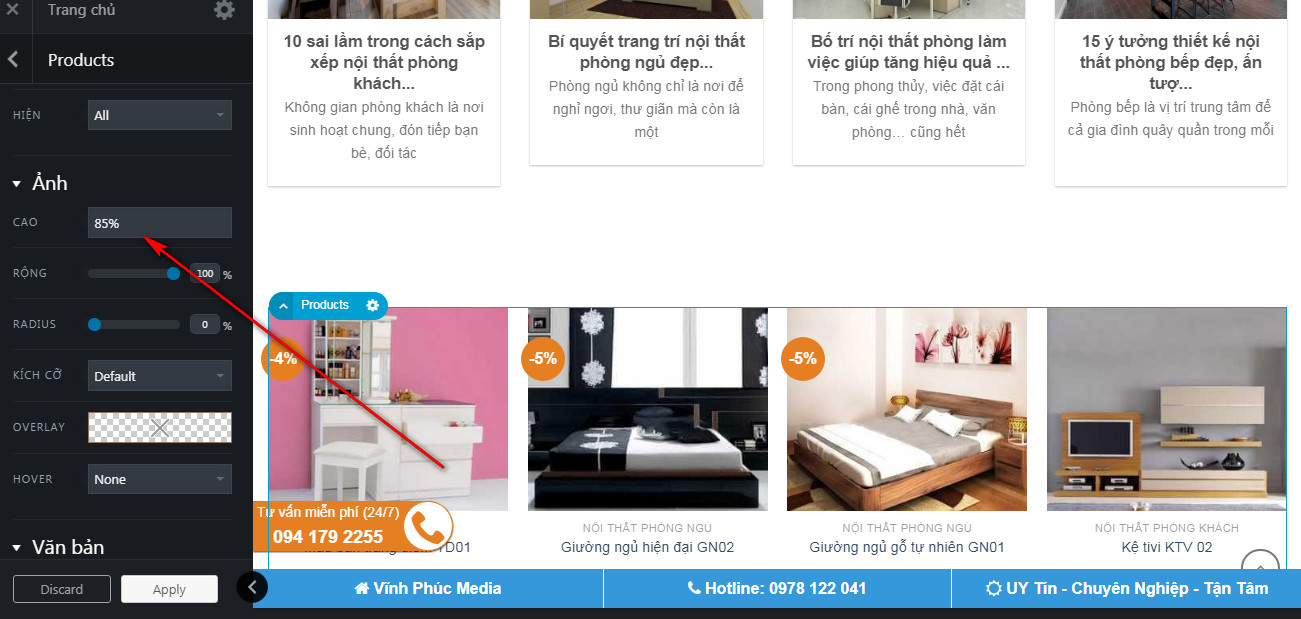
Ở phần hình ảnh, nếu bạn muốn ảnh sản phẩm có hình vuông – phần chiều cao này nhập 100 % , muốn sản phẩm có hình chữ nhật thì giảm con số này xuống khoảng 60 – 85%.
Sau khi đã hoàn tất các phần, các bạn bấm vào Apply để hoàn tất quá trình.
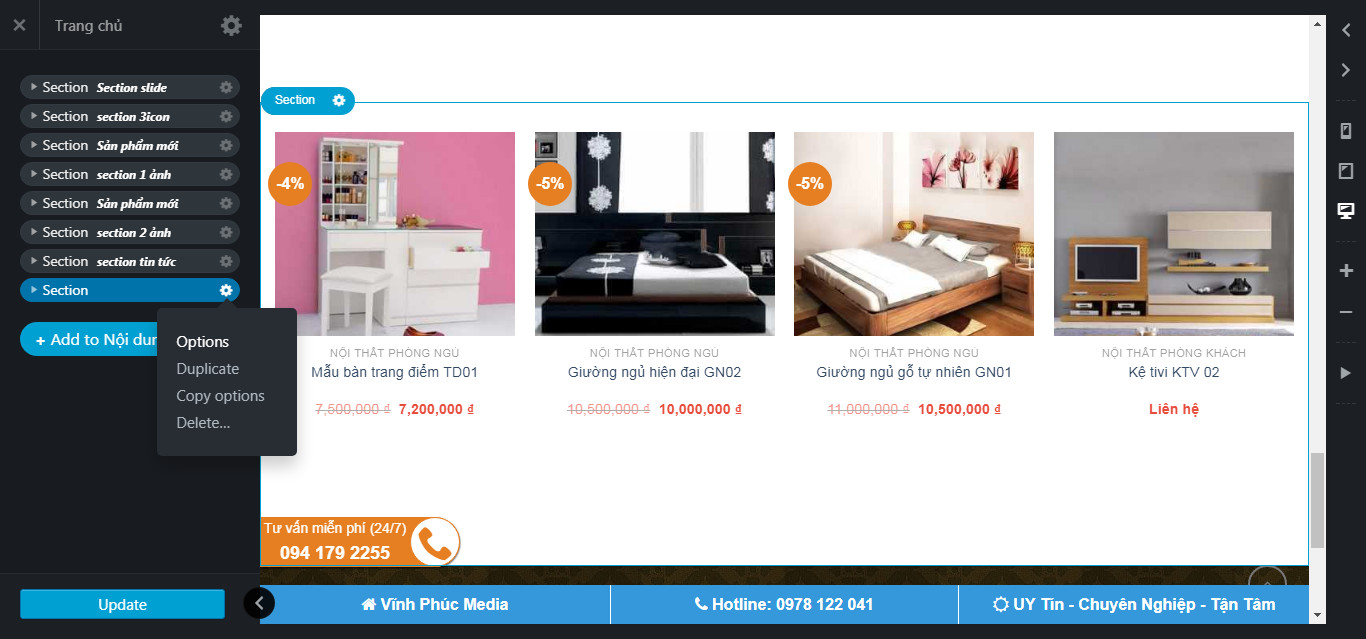
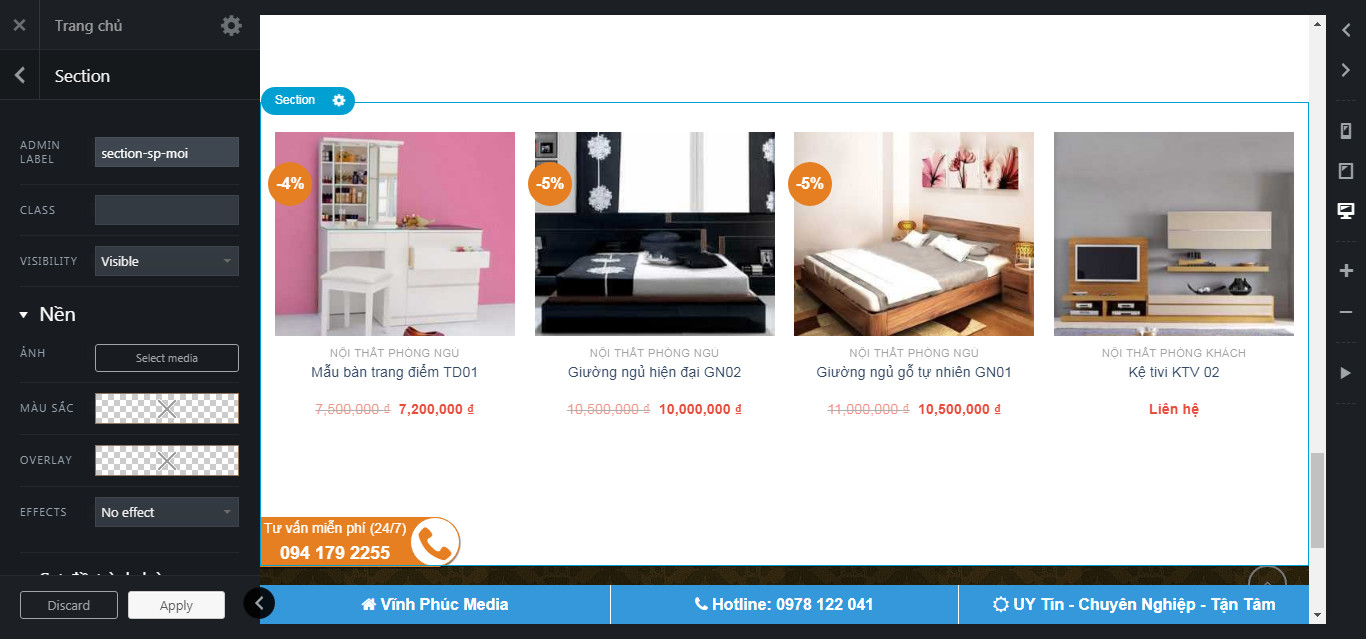
Lúc này ta đã có 1 section hiển thị sản phẩm theo danh mục. Bước cuối cùng là đặt tên cho Section và kéo nó về vị trí mong muốn.


Chúc các bạn thành công !
